
La ventanita externa nos indica los errores, (generalmente scripts), que nota en la web. En otros navegadores como Firefox, Chrome, Safari, Opera no tenemos este problema, pero eso no significa que no exista.
Ya he comentado otras veces que cada navegador tiene una forma distinta de abrir las webs, medir los márgenes y obviar los posibles errores de scripts mal construidos; simplemente no los señala pasándolos por alto.
Alguna vez entramos en un blog con la advertencia: "Este blog se visualiza mejor con Firefox". Seguramente una parte de la nefasta visualización sea culpa de la imagen mostrada al inicio de este post.
La información que aporta el aviso de IE es tan escasa que poco se puede hacer para solucionarlo. Además, si para los profesionales es un "trabajo de chinos" arreglarlo para los que nos iniciamos en esto es un galimatías.
Lo que encontré para solucionar la emergencia del aviso fueron dos scripts distintos. En mi caso probé con los dos y me di cuenta que funcionaban mejor o peor dependiendo del sistema operativo del PC, más las actualizaciones oportunas de los navegadores. (Analizando los scripts lo veo un tanto absurdo, pero eso me pasó)
Solución A :
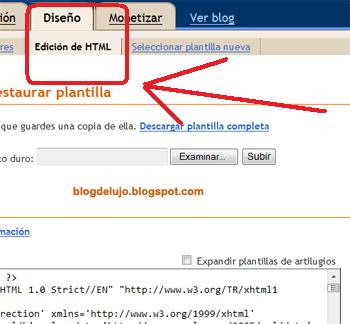
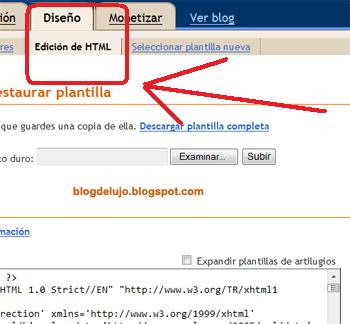
1. Escritorio - Diseño - Edición HTML y sin expandir artilugios

2. Buscar la línea con Ctrl+F:
</head>
3. Colocar el siguiente Script antes de
</head>
<script type='text/javascript'>
function noMostrarErrores(){ return true }
window.onerror=noMostrarErrores;
</script>
4. Hacemos "Vista Previa" para saber si lo acepta. (I) (por pura precaución que siempre tomo)

5. Guardar plantilla. (II)
Solución B :
1. Escritorio - Diseño - Edición HTML y sin expandir artilugios
 2. Buscar la línea con Ctrl+F.
2. Buscar la línea con Ctrl+F.3. Colocar el siguiente Script entre
<head> y </head><script>
function detenerError(){
return true
}
window.onerror=detenerError
</script>
4. Hacemos "Vista Previa" para saber si lo acepta. (I) (por pura precaución que siempre tomo)

5. Guardar plantilla. (II)
















Publicar un comentario
(-^o^-) (^_-) (#^_^#) (ÖoÖ) (*^o^*) (>_<) ( ̄へ ̄)(;_・) (ô_Ó) (O_O) (ˇ~ˇ) (ToT)(Q____Q) ಠ_ಠ (。◕‿◕) [(--)]ZZzzz
- Si el comentario es anónimo hay muchas posibilidades que no se publique.