En algunos tipos de plantillas aparecen unos bordes alrededor de las imágenes que pueden resultar molestos visualmente.

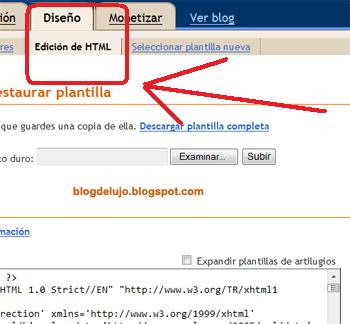
■ Para eliminarlos basta con ir a: Diseño- Edición HTML

■ Apretamos a la vez las teclas Ctrl+F para que nos aparezca el "bendito buscador de palabras" que el sr. Blogger pone a nuestra disposición.
Buscamos:
.post img {
A su lado aparecerá un código similar (siento no poder especificar más pues depende de cada Template)
padding:4px;
border:1px solid $bordercolor;
}
Fijaros, (olvidaros de lo demás), pues el truco está en el término
border:1px
Sólo hay que cambiar 1 por 0. De forma que quede así:
border:0px
►Repito:
Cuando hay que eliminar un borde sea cual sea la cifra que nos da nuestro Template, sólo bastará con ponerlo a 0 (cero).

■ Hacemos "Vista Previa" para saber si lo acepta. (I) (por pura precaución)
■ Guardar plantilla. (II)

(Apunte)
















23 comentarios:
Hola Muñeca! Gracias a ti mi blog se ve cada día más chevere, eres lo maximo! Deseo que tengas un felíz día y te deseo mucha prosperidad, pero sobre todo muchoooooooo Amoooooooor! ja ja ja Saludos desde venezuela!
Hola Lu!!
Muy interesante! Muy buen entrada. Eso sí, tengo miedo de que no hayan entendido nada y "se les hayan ido los ojos" para "otro lado" a verificar si están viendo bien. jajaja!! Ya te veo explicando todo otra vez. ;)
Besos
Es estupendo, parece fácil de hacer.
Saludos y gracias.
Siempre sigo tus recomendaciones.
Un saludo.
Ay hijita...no sabe una ni para donde mirar...en fin...¿que decìas de los bordes?...
abrazos
Tu crees seriamente que ante tal foto, importan los bordes? No los veo, francamente. ¡Gracias, tu si eres una amiga.
Besitos
hola Lujo... a mi me gustó la foto con y sin bordes ;-))
Gracias amiga.
Rebecca
Holaaa Holaaa Alefers
Tu blog siempre ha sido muy lindo. Me encantan las manualidades que realizas, ¡son impresionantes!
Enhorabuena por tu trabajo.
Abrazotes enormes!
Holaaa Holaaa LadyMarian
La verdad que no pensé que causara "furor". Hay que fijarse mucho para sarse cuenta (-^o^-) (^_-).
Al menos entretiene mirar la foto ;P
Abrazotes gigantescos!!
Holaaa Holaaa Joselop
Sí, la verdad es que es muy sencillo. Ojalá todo fuera así con los blogs.
Abrazotes!!!
Holaaa Holaaa Dean
Gracias!!! Yo también las tuyas.
Abrazotes!!
Holaaa Holaaa Adelfa
jajajajajajaj Palabra que no creí que la foto fuera "tan desorientadora"(-^o^-) (^_-)
Miles de abrazotes Adelfa!!♥♥♥♥
Holaaa Holaaa LUNA
jajajaj Ay Mi niña, es cierto. Debería haber colocado una foto "menos expresiva"(-^o^-)
Gracias a ti preciosidad!!!
Abrazotes enormes!!!
Holaaa Holaaa Rebecca
Tienes razón, la foto es linda "se mire por donde se mire".
Tenía que haber puesto otra más normal (-^o^-) (^_-)
Abrazotes gigantes!!
Ay Lujo!!! Tu frase "Hay que fijarse mucho para sarse cuenta" me da risa!! Lujo, todos se fijan mucho... en esas cosas... ;)Las faltas de ortografía y cosas así no les llaman la atención pero donde vean a un hombre o una mujer con poca ropa (y más aún con esa actitud) van a ir a poner 4 ojos para mirar (2 de los ojos son prestados)jajaja! Y preparate para que empiecen a guardar la foto (como con la de Hugh Jackman);)
Sí, Lujo, la gente se fija mucho en "eso". ;)
Besos
Re Hola LadyMarian
jajajajajajaj....Lo malo es que la foto original no es muy grande. Habría que agrandarla con el Photoshop para que TODO se viera mucho mejor. jajajaj
A partir de ahora haré todas mis pruebas del blog con fotos "tan desorientadoras" (-^o^-) (^_-) jajajaja
jajajajaj Ni te imaginas la de veces que han copiado la foto del sr. Jackman con ShinChan tapando "sus partes nobles" O.O ...Todavía no sé que pueden hacer con eso O.O jajajajaj
Abrazotes hipervitaminados!!
No, Lujo, lo estaban copiando a Shin Chan! jajaja!!Cómo se te ocurre! Y los insultos que habrás recibido por poner a Shin Chan "justo" ahí. jajaja!!
Besos
hola Lujo! me diste un ssssuuuuuuuuuuuusto... YA LOHABIA BORRADO; Y LO COLOQUÉ OTRA VEZ: JAJAJA
CUANDO NO SE SABE , es mejor dejarlo como está.
jeje
Viste amiga que todavía no he podido solucionar el problema? se puso ya negro violeta el problema, que desatiendo mi otro blog!
De todas maneras gracias y hasta luego.
Se me olvidó de qué iba este post. Oye, no has puesto el truquito ese de pinchar encima y que se vea más grande la foto y, hace días que he perdido mis gafas. A ver dónde he puesto el cuentahilos o mi antigua lupa de mirar negativos...
Si ya te digo que me pierdo siempre lo mejor!!!
Re Hola LadyMarian
ajajajaj Seguro que algun@ me habrá llamado de todo menos bonita(-^o^-) (^_-)
En mi opinión Shin Chan salió muy favorecido ;P ;P jiji
Abrazotes Hipervitaminados!
Hola Rebecca
Si me viene "la inspiración" hago la entrada que necesitas. Algunas veces la empiezo y se me atraganta.
Hay cosas que son más complicadas de explicar, pero sencillas de hacer.
Abrazotes enormes!!!
Holaaaa Jo
Mi niña, te aseguro que la foto es así de chiquita. Si hubiese podido la coloco más grande de saber el éxito de ese chiquitín.
Tengo la sensación que ante fotos así, poco importan los bordes ;P (-^o^-)
Abrazotes gigantescosss!!!
Hi!
Thanks for your comment. I'm very happy because you like my blog.
You are an angel!!!♥♥♥
I hope your visit in the future(^_-)
See you later.
y el borde en una cabecera?
Hola Blogio,
En realidad no sé que me preguntas exactamente. (ô_Ó)
Si se trata de una línea que está situada en el header es probable, casi seguro, que pueda sacarse si vas al CSS y anulas el borde "border".
Tengo pocos datos para contestar.
Saludos.
As much as necessary.
nice design!= and greate news
Gracias, me sirvió de mucho....
Un abrazo
Holaa BluEmoOn
Muchas "De nadas"
Saludos!
No me encuentra el codigo
.post img {
y ya no se que hacer...
@Poloyo Hola,
Busca
.post {
o
.post
Saludos!
Los comentarios nuevos no están permitidos.