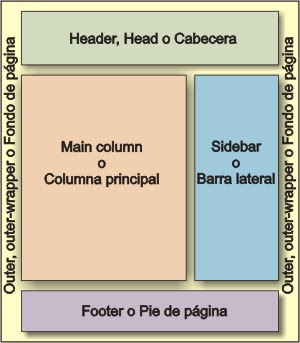
La instrucción #main-wrapper marca la zona contenedor donde se colocan las entradas. Se puede elegir un color de fondo para todo este campo o los márgenes respecto a los límites del content-wrapper o los paddings...
#main-wrapper {
float:left;
width:620px;
/*.... otros atributos ... */
}

• El fondo puede ser un background: #FFFFFF; (p.ej. de color blanco)
• Supongamos que se desea colocar una imagen determinada.
- Para que se repita:
background: url(url-de-la-imagen) repeat;
- Para que quede fija:
background: url(url-de-la-imagen) fixed;
- Código para que se repita y no se mueva:
background: url(url-de-la-imagen) repeat fixed;
background: url(url-de-la-imagen) repeat;
- Para que quede fija:
background: url(url-de-la-imagen) fixed;
- Código para que se repita y no se mueva:
background: url(url-de-la-imagen) repeat fixed;
















Publicar un comentario
(-^o^-) (^_-) (#^_^#) (ÖoÖ) (*^o^*) (>_<) ( ̄へ ̄)(;_・) (ô_Ó) (O_O) (ˇ~ˇ) (ToT)(Q____Q) ಠ_ಠ (。◕‿◕) [(--)]ZZzzz
- Si el comentario es anónimo hay muchas posibilidades que no se publique.