A causa de repetidas preguntas comencé una serie que la agrupé en Seguridad para tu blog o web. Hasta ahora recopilé la siguiente información:
¿Qué pasa si lo único que quieres es que no se pueda copiar el texto que está en tus posts o entradas?.
Es decir, quieres dejar libre todas aquellas zonas que deseas que sigan siendo funcionales como el buscador que probablemente esté en tu web, los distintos códigos para que los usuarios te enlacen en sus blogs,...,etc.
Se trata de que marchen de forma habitual la zona del footer, sidebar, crosscol, header y sólo actuar sobre el main-wrapper.
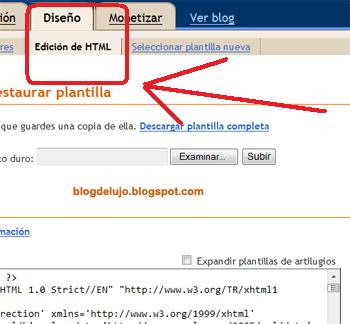
1. Escritorio - Diseño - Edición HTML y sin expandir artilugios.

2. Apretamos a la vez las teclas Ctrl+F para que nos aparezca el "bendito buscador de palabras".
3. Buscamos:
Se reemplaza por:
4. Hacemos "Vista Previa" para saber si lo acepta. (I) (por pura precaución que siempre tomo)
5. Guardar plantilla. (II)

Si añadimos la orden anterior, reitero que se actúa sobre la zona del "cuerpo central" en su totalidad. Por consiguiente, también quedaría afectada la zona de los comentarios redactados por los lectores, los enlaces que allí se hayan, más la zona del "post-footer" (pie del post donde se encuentran las etiquetas, enlace a comentarios, marcadores sociales...)
¿Qué hacer para que esas zonas queden libres y sólo tu entrada quede protegida?
Solución:
1. Escritorio - Diseño - Edición HTML y sin expandir artilugios.
2. Apretamos a la vez las teclas Ctrl+F para que nos aparezca el "bendito buscador de palabras".
3. Buscamos:
Sólo se inserta en el código anterior la parte que se destaca en color a continuación:
4. Hacemos "Vista Previa" para saber si lo acepta.
5. Guardar plantilla.
Hay tantas opciones, (aunque ninguna infalible), para proteger tu web que es decisión de cada cual aplicar las respectivas opciones. En mi opinión, "ante la duda: copia de seguridad e ir probando las distintas soluciones que dan los programadores, (¡alabados seáis Dioses del Olimpo!), hasta dar con la que se ajuste a tus necesidades".
















Publicar un comentario
(-^o^-) (^_-) (#^_^#) (ÖoÖ) (*^o^*) (>_<) ( ̄へ ̄)(;_・) (ô_Ó) (O_O) (ˇ~ˇ) (ToT)(Q____Q) ಠ_ಠ (。◕‿◕) [(--)]ZZzzz
- Si el comentario es anónimo hay muchas posibilidades que no se publique.